Postback Integration Type
For Publishers Managing Their Own User Rewards
This guide is for publishers who want to handle user rewards on their own platform.
Pocketsfull.ai will provide users with the opportunity to take surveys and complete offers. Once the action is completed, we will fire a postback to the URL you have set up.
You will be responsible for rewarding the user — whether in gift cards, coins, points, or any custom currency you choose. The reward amount and currency format are fully customizable.
Step 1 – Register an Account #
- Visit: https://app.pocketsfull.ai/auth/signup
- Fill in your details and create an account.
- Verify your email if required.
Step 2 – Log In and Open the Apps Section #
- Log in with your registered credentials.
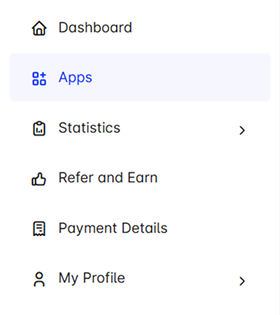
- From the left-side navigation menu, click on Apps. (See reference screenshot below)

Step 3 – Create a New App #
- On the My Apps page, click the Create New App button at the top right. (Reference screenshot)

Step 4 – Select Account Integration Type #
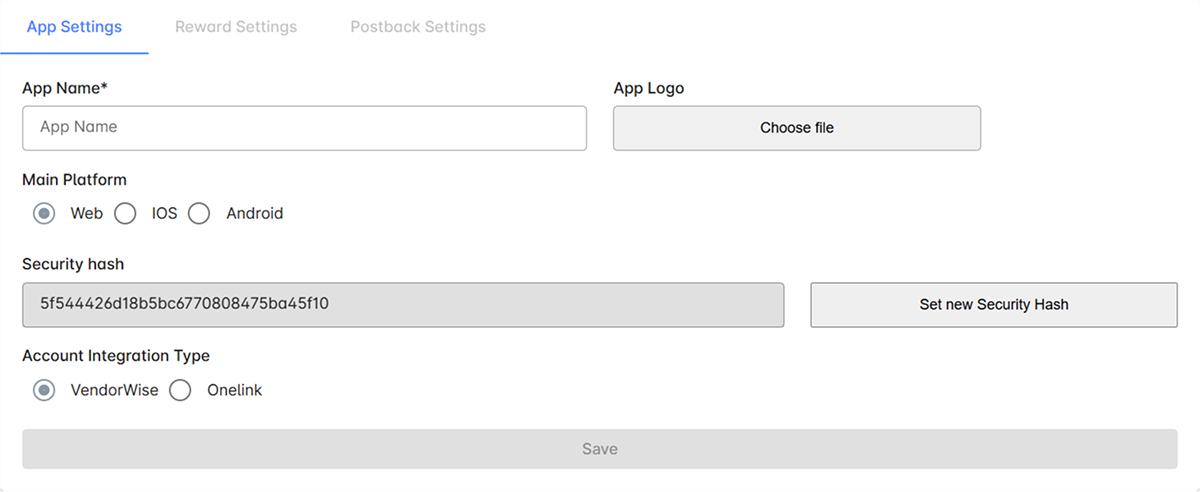
- In the app creation form, scroll to the bottom.
- Under Account Integration Type, select Vendor Wise. (Reference screenshot)

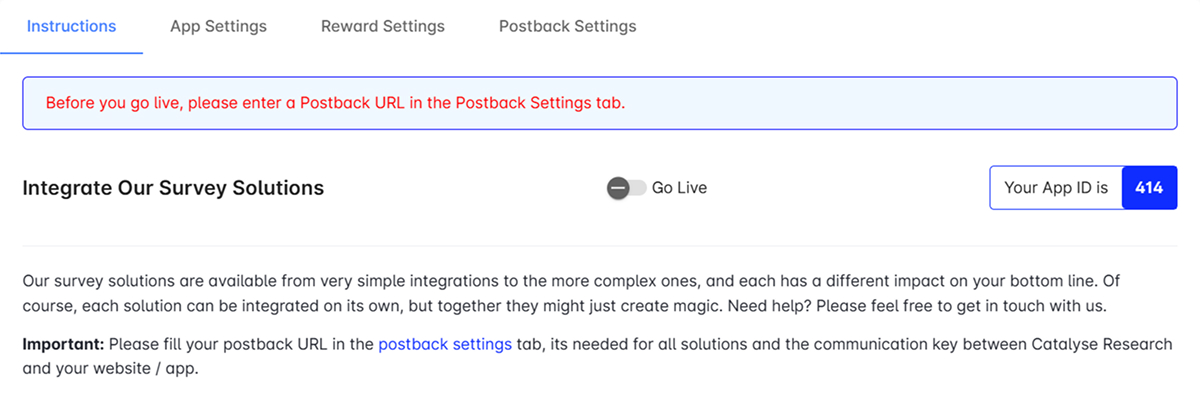
Step 5 – Access Integration Instructions #
- Save your settings.
- You will now land on the Instructions Page — here you will find the URL to load for each user.
- We provide:
- Complete iframe tag (for web publishers).
- Direct URL (for mobile iOS & Android using WebView, ChromeCustomTab, WKWebView, or SFSafariViewController).
Special Note – Passing User Identification
Mobile Publishers: You have three options to pass user authentication detals, either GAID, APPSETID or UUID
We'll brief explain the different in all three
ID What it is Dependencies Pros Best for GAID
Google Advertising ID (user-resettable from Play services)
Google Play services; declare
AD_IDpermission on Android 13+; respects user opt-outWidely supported by ad partners; stable across apps; enables ads attribution/personalization
If you can use google dependencies to send GAID!
App Set ID
Privacy-oriented ID linking apps in the same developer account on a device (dev-scope; app-scope fallback)
Play services App Set ID API; no runtime permission
Cross-app dedupe within your portfolio; privacy-friendlier than GAID; works when GAID unavailable
IF GAID is not available, you can send APPSETID, it's widely accepted and a safer version of GAID
App-generated UUID
Random ID you generate and store locally (app-scoped), unique to each user
None—generate via standard library and persist in app storage
Easiest to implement; no Google dependencies/permissions; strong in-app privacy
If you don't mind populating app storage on your end, it's advisable to use if you're plan not to use google dependencies/libraries to send GAID or APPSETID
Pass GAID (Google Advertising ID), APPSETID OR UUID for user identification.
- Apps with Internal User IDs: You can pass your own User ID instead of GAID.
- In the URL, you will see:
&uid ={unique_user_id}
Replace{unique_user_id}with the actual GAID,APPSETID OR UUID.
- In the URL, you will see:
- Web Publishers: You can pass USERID.
- Apps with Internal User IDs: You can pass your own User ID instead of GAID.
Step 6 – Configure Rewards #
- Go to the Reward Section in your app settings.
- Set the points value or currency amount you wish to give users per completion.
- If you face any issues, contact your Account Manager for assistance.
Step 7 – Set Up Postback URL #
- Go to the Postback Settings page in your app.
- Enter your Postback URL — this is where you will receive updates about user completions.
- Use dynamic parameters such as
{user_id},{payout},{transaction_id}as needed for your system.
Step 8 – Add Placement #
- Place a banner/icon on your site or app to lead users to the offers/surveys.
- Our in-house UI team will design this placement for you — contact your Account Manager.
Step 9 – Testing & Launch #
After all is done just click on GOLIVE button on your dashboard and we’ll do few tests on your integration and make sure everything is set on our end

✅ Integration Complete!
With Postback Integration, you have full control over reward type, value, and delivery, while Pocketsfull.ai handles the earning opportunities.
Email business@pocketsfull.com Once you have integrated for us to add inventories for you, or only blank pages would load!
